投稿日:2021-11-19 | 最終更新日:2023-10-08
この記事は2022/08/17に最新の内容にアップデートしております。
本日の記事では
ブロガー初心者の人がWordpressを開設し、
新規でブログ立ち上げ、記事投稿できるようになるまで
を0からすべて解説していきます。
基本的なブログ開設方法もそうですが
ブログ開設後に設定しておいた方がいい基本設定や
おすすめのデザイン、プラグインなどもすべて紹介していきます!
本日の目次
●今回の記事を読んでほしい人

☑0からWordpressでブログを始めようとしている人
☑Wordpressの立ち上げ方を知りたい人
☑Wordpressの基本設定がわからない人
上記の1つにでも当てはまる人は、ぜひこの記事を参考にしてください!
●Wordpressとは何か?

WordPress(ワードプレス)は初心者でも簡単にWebサイトを作ることができる人気のソフトウェアです。
もともとはブログを運営するために作られたソフトウェアなので、Webサイトのコンテンツを簡単に管理することができるという特徴を持っており、様々なWebサイトやブログがWordPressを使って運営されています。
Webサイトやブログを自分で作ろうと思うと、様々な知識が必要になってしまい初心者にはかなりハードルが高くなってしまいますが、WordPressを使うことによって手軽にWebサイトやブログを作ることができます。
●Wordpressの利点は何か?

WordPressの主なメリットは
①簡単にWebサイトが作れる
②デザインの自由度が高い
③プラグインで簡単に機能を追加できる
④規約がないのでブログが無くなるリスクがない
⑤SEOに最適化したサイトが初心者でも作れる
の5つになります。それぞれ見ていきましょう
①簡単にWebサイトが作れる

通常、Webサイトを作成する場合はHTMLやCSS、JavaScriptの知識が必要になります。
さらに、コンテンツを管理画面から管理しようと思うと、PHPなどのプログラミング言語の知識が必要になります。
Webサイトを公開するためにそれらを0から勉強する場合、数週間〜数ヶ月の期間が必要になってしまい、労力も馬鹿になりません。
しかし、WordPressを使うことによって、様々なステップを飛ばしてWebサイトを
公開することができるため、初心者でも簡単にWebサイトを作ることができます。
基本的には
サーバーを契約する
ドメインを新規で獲得する
サーバーとドメインを連携する
WordPressをインストールする
の4ステップで簡単に誰でもサイト運営を始めらえるというのが特徴です。
②デザインの自由度が高い

無料ブログはどうしてもデザイン編集に限界があります。
というのも、提供先のサイト(はてなブログ、アメブロ)が
規定のデザインを用意していてその中から選ぶしかないからです。
しかしWordpressの場合は「テーマ」や「プラグイン」を用意することで
簡単にデザインをカスタマイズが可能です。
HPのような作りにすることも、ニュースサイトのような作りにすることも
もちろんブログとしてサイト運用することも可能です。
記事を書く際も、吹き出しを出したり、枠で囲んだり、☑ボックスを作ったり
リンクボタンやブログカードも簡単に出すことができます。
本当の意味で自分のオリジナル店舗がネット上に作れるイメージですね。
③プラグインで簡単に機能を追加できる

WordPressは、「プラグイン」と呼ばれるものを追加することによって、
機能を追加したりカスタマイズを行うことができます。
SEOに最適化するプラグインもあれば
自動で目次を設定するものや、SNSと連携するものもあります。
基本的にはすべて無料で機能を追加できます。
「こんな機能があったらいいのにな」
と思ったものをGoogleで検索したら結構な確率で出てきます。
(プラグインを作っているプログラマーさんに感謝です。)
④規約がないのでブログが無くなるリスクがない

無料ブログとWordpressの最大の違いは「規約」が存在しないことです。
(もちろん法律に違反することはアウトですが・・・)
はてなブログやアメブロなどはサイト運営者が決めている
「規約」に従って記事を書く必要があります。
なのでアダルト系のサイトや商業利用を目的としているサイト(アフィリエイトリンクをサイト上に張り付けたりなど)は記事が消されたりサイト自体が消されたりするリスクがあります。
正直ネットビジネスをする場合にこの「規約」というのは厄介なもので 私も過去に無料ブログを使っていた時は何度か消されたことがあります。
無料ブログの場合、イメージとしてはデパートの
テナントを借りてお店を運営しているイメージですね。
しかし、Wordpressの場合は自分がサイト(お店)のオーナーなので基本何をしてもOKです。
どんなレイアウトにしても、どんな記事を書いても自分の意志で記事が書けます。
エロ系やグロい系のサイト作りはサーバーによっては規制しているものがあります。 そういったサイトを運用したい場合はサーバー選びから注意しましょう。
⑤SEOに最適化したサイトが初心者でも作れる

SEOとは検索エンジン(GoogleやYahooなど)の検索で自分の記事を上位表示するためのテクニックです。
自分のブログの記事が検索エンジンの1ページ目に表示されればアクセスはその分多く来るようになります。
あなたも何か調べごとをGoogleでするときはトップの記事から見ていくと思います。
WordPressは、立ち上げたばかりの状態でもSEOを意識した設計になっているので初心者でもSEOを上げやすいです。
有料のテーマにはSEOをさらに意識したものが多くそんざいするので
SEO集客を意識している人はWordpressを早い段階で使っておくのがおすすめです。
しかし、テーマによってSEO対策の度合いは異なるので注意が必要です。
(この記事の中でもおすすめのブログテーマは紹介しています)
ただ、Wordpressを使ってSEOが上がりやすい一番の要因は
「見やすいサイト」
になっていることによって、読者が長い時間ブログを読んでくれるようになり結果的に順位に影響を与える
という要素が強いです。
なので「Wordpressを使ってれば勝手にSEOが上がる」という勘違いはしないでください。
結局SEOはあなたのサイトが読みやすく価値のあるコンテンツになっているかで決まります。
●Wordpressの欠点は何か?

次にWordpressを運用するにあたって知っておいてほしいデメリットを紹介します。
①ブログ作成が無料ブログほど簡単ではない
②セキュリティ面をカバーする必要がある
③費用がかかる
④アクセスの入り口を自力で作る必要がある
⑤自分でわからない部分は調べる必要がある
この5つがWordpress運営の際のデメリットです。
1つ1つ詳しく解説していきます。
①ブログ作成が無料ブログほど簡単ではない

WordPressブログは無料ブログと違い立ち上げてから記事を書くまでに設定をいくつか行う必要があります。
インターネットに全くなじみがない人だと始めは少し手こずるかもしれないです。
(とは言ってもこの記事を読んでいただければ初心者でも簡単にWordpressの設定は可能です)
ブログ初心者の人で「まずは記事を書くことになれたい」と考えている人は
「はてなブログ」を使って記事を書く方が始めやすいとは思います。
②セキュリティ面をカバーする必要がある

WordPressは、世界トップシェアのサイト作成ソフトウェアであるため、常に世界中のハッカーから標的にされています。
常にセキュリティ関連のアップデートはされていますが、まだ未対応のセキュリティ脆弱性があった場合は、ハッキングされる可能性もあります。
ハッキングは、容易に推測されるパスワードの使用などが原因となります。
対応としては、複雑なパスワードの設定のほか、ログイン画面への二重認証などで対応することは可能です。
またサーバー側のセキュリティ関連の設定や、WordPressセキュリティ強化のための内部の設定、WordPress本体などの定期的な更新によって、WordPressのセキュリティを向上させることが可能です。
③費用がかかる

WordPressの運用で一番気になるのはここだと思います。
初心者が「お金をかけてブログを作る」というのは正直抵抗があるかもしれません。
(当時の私も正直ありました)
しかし、無料ブログと比べた際のメリットを考えると長期的な運用では
WordPressのほうが、運用がしやすいので私はWordpressを使っています。
費用といってもサーバー代とドメイン代の2つくらいです。
「費用面はどれくらいかかるのか?」というシンプルな質問に答えるとしたら
「Xサーバー」と「お名前ドットコム」を利用した場合、月間1000~2000円程度です。
私の個人的な考えとしては
テストマーケティングとして始めに無料ブログを活用し、
収益が見込みえる場合はWordpressに移行する
というのが初心者の人にはお勧めしている流れです。
④アクセスの入り口を自力で作る必要がある

WordPressは立ち上げ当初、まったくアクセスがありません。
というのもサイトへの入り口(リンク先)がないからです。
GoogleやYahooも立ち上げたてのWordpressブログは認識していないのでSEOでの流入もありません。
それに対して無料ブログ(はてなブログやアメブロなど)の場合は、トップページで記事更新の情報が載ることがあるので全く見ず知らずの人が、あなたのブログに来る可能性があります。
ただ、私の個人的な意見としてはネットビジネスを目的にブログを作っているなら
どちらにしても流入経路(サイトへの入り口)は自分で作っていく必要があるので無料ブログもWordpressもそこまで大きな差はないと考えています。
まずは質の高いサイトを作り、流入経路は後から考えるでOKです。
⑤自分でわからない部分は調べる必要がある

WordPressでブログを作成していると、細かい部分でわからないことが出てきます。
プラグインの設定
テーマの選択
ウィジット(サイトのデザイン)の編集
などなど・・・
ただ、嬉しいことにWordpressブログを使っている人は世の中に多いので
大抵のことは、Googleで検索すれば使い方は解説されています。
私のブログでも様々なブログの使い方は解説していきますが
自分でGoogle検索をできない人にWordpressブログはあまりお勧めできません。
●Wordpressをお勧めできる人

以上のメリット、デメリットを抑えたうえでWordpressをお勧めできる人は
☑お金がかかっても問題ない人(月1000円~2000円程度)
☑無料ブログでのテストマーケティングを終えて、ブログ運用である程度利益が見込めている人
☑SEOを意識して長期的にブログを運用していきたい人
☑アダルト系や商業利用など、規約を意識しないでブログを運用したい人
☑ブログのデザインをこだわりたい人
という人たちです。
テストマーケティングについては正直、個々人の考えにもよると思いますが、利益がまだ出てない、出る見込みも立っていないブログでいきなりWordpressを選択するのは精神的に負担がかかるので、本当に初心者の人は無料ブログを進めています。
ただ、せっかくネットビジネスを長期的に取り組んでいくなら、最終的にはWordpressを使っていってほしいです!
では続いて具体的なWordpressの立ち上げ方について解説していきます。
●Wordpressの立ち上げ手順
ここからはWordpressの具体的な立ち上げ方について解説していきます。
「Wordpressのブログを立ち上げたいけど具体的なやり方が全然わからない」
という人はすべて解説していくのでご安心ください。
全部で50個以上の画像を用意して、パソコン初心者の人でも手順通りに進めていけばわかるようにさせていただきました!
WordPressブログはお店を作ると同じで「土地・住所・家」を用意する

WordPressでブログを作るとき、「お店を作ること」によく例えられます。
お店を作るときに土地を購入するのと同じで、Wordpressブログにも「土地」が必要です。
それが、Web上だと「サーバー」と言います。
土地を用意したら、次はみんなに場所を知ってもらうための「住所」が必要になります。
それがWeb上だと「ドメイン」と言います。
自分のブログのコンセプトに合わせた、わかりやすいURLを作って簡単に調べられるようにしましょう!
最後に、来てくれたお客さんがいい店だと思ってもらえるようお店に好みの家具を集めますよね。
それがWeb上だと「WordPressブログの中身」になります!
知らない単語が出てくると難しそうに見えるかもしれませんが、私も19歳の初心者時にできたのでご安心を。
箇条書きで流れをざっくり説明すると
・サーバーの契約
・ドメインの選び方
・サーバーとドメインの連携
・SSL設定(https)
・Wordpressインストール
という5つの作業を行う必要があります。
1つ1つ詳しく解説していきます。
Step1 土地(サーバー)の用意(20分)

まずはサーバー(土地)を決めましょう!
サーバーには色々種類がありますが、初心者におすすめなのは「Xサーバー 」です。
利用者が多いため、困ったときに調べればだいたい解決策がでてきます。
初心者の方だとサーバーを触る頻度は高くないので、ここは迷わず進めちゃいましょう!
では次に申込み手順を説明していきます。
【エックスサーバーの申込み手順】

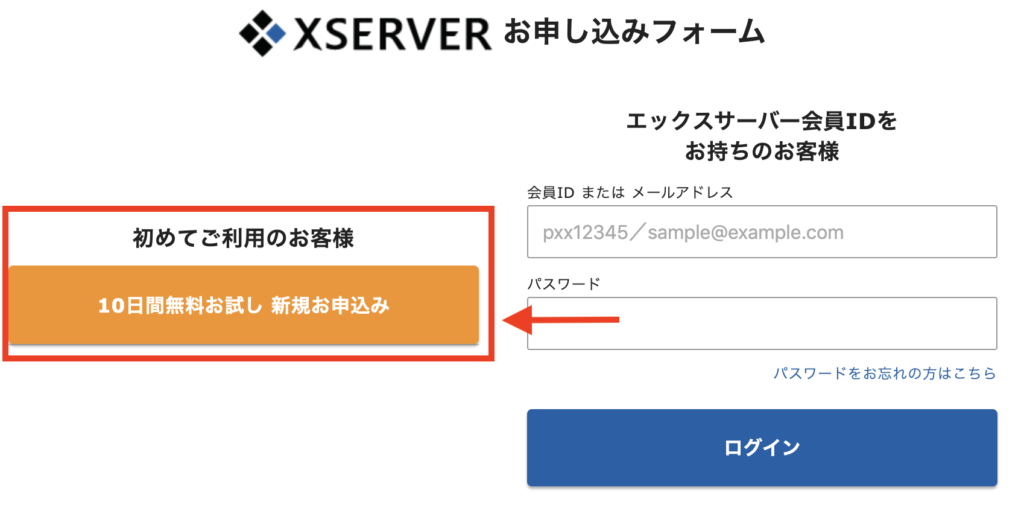
上部メニューにある「申し込み」⇒「サーバーお申し込みフォーム」をクリック

「始めてご利用のお客様」の「新規お申込み」をクリック

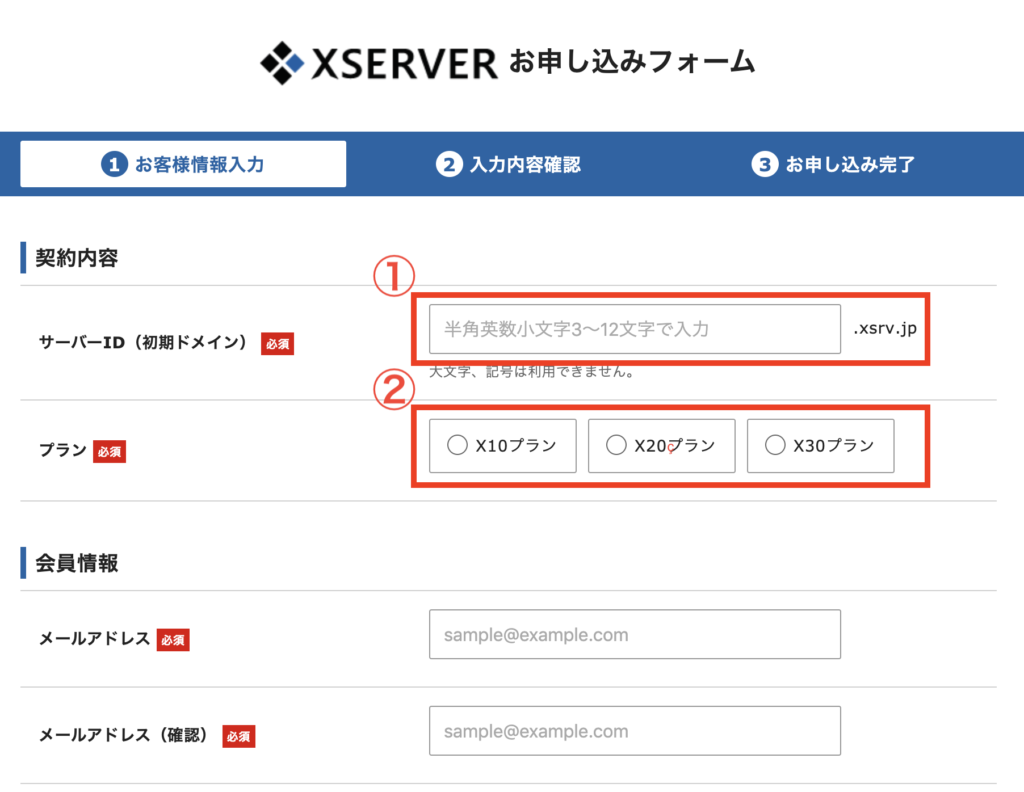
①サーバーID:作るサイトのURLとは全く関係ないので好きな文字列を入れましょう
②プラン:後々変更できるので、初心者の方は「X10プラン」で大丈夫です!

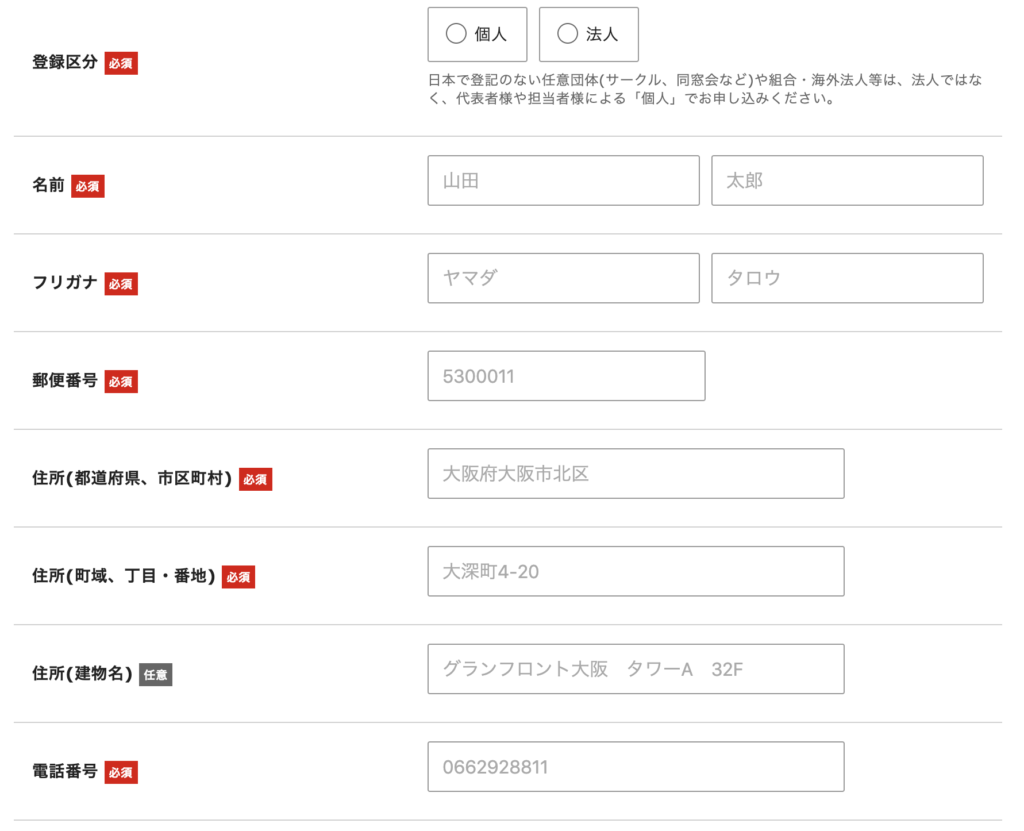
基本情報にお間違いないか確認しましょう!

「「利用規約」「個人情報に関する公表事項」に同意する」を確認して「お申込み内容の確認へ進む」へ進みましょう!

これでサーバー(土地)の設定は完了です!メールが届くので確認して次のステップに進みましょう!
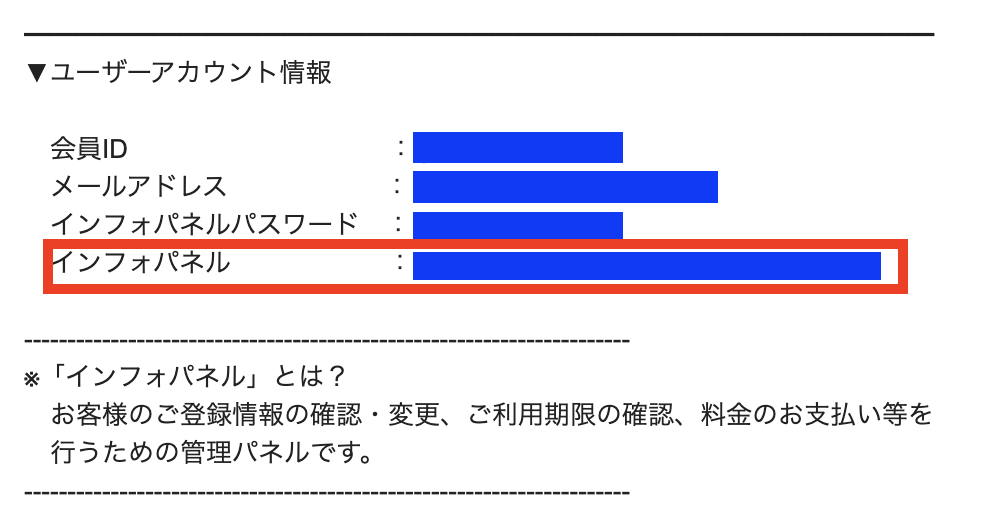
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (npocompass.xsrv.jp)
というメールが届きます。
メール内にアカウント情報が記載されています。
大切な情報なため、必ず残しておきましょう。

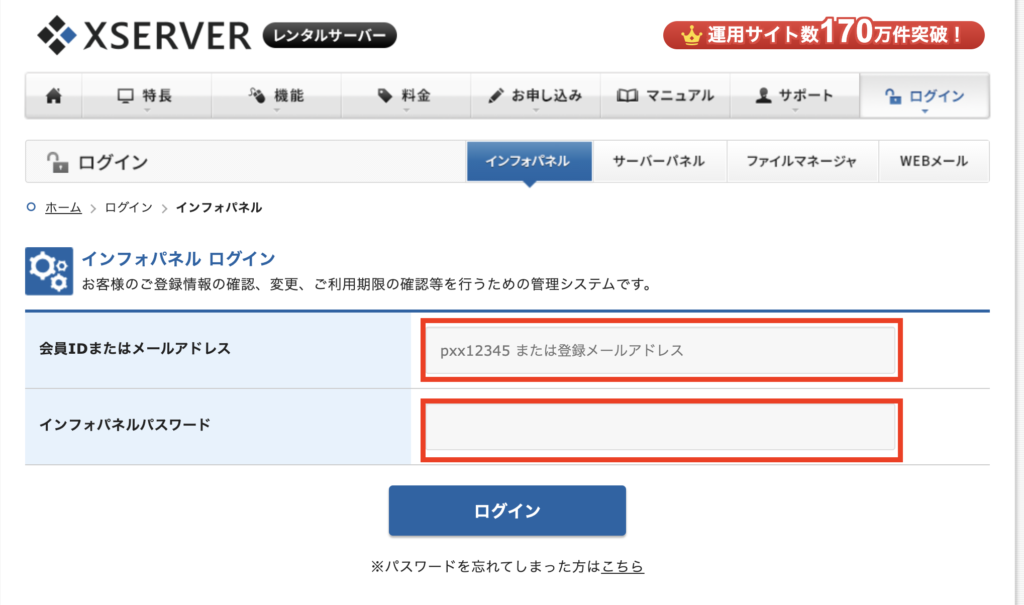
次に料金の支払いを進めましょう。上のインフォパネル部分のURLをクリック。

メールに記載されていた「会員ID」と「インフォパネルパスワード」を入録してログイン。

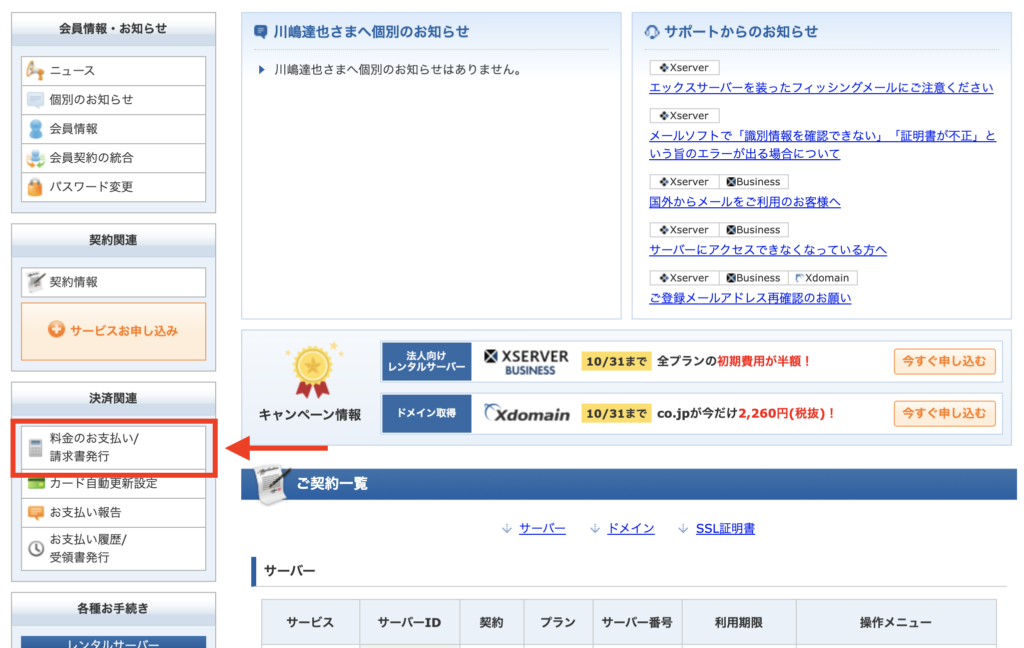
「料金のお支払い/請求書発行」をクリック

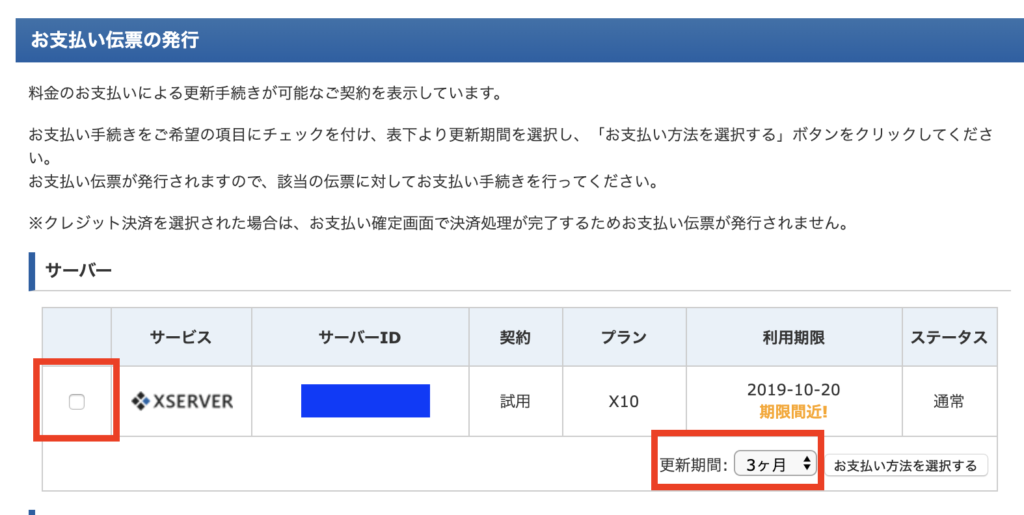
右側の「チェック」を入れ、更新期間を「1年間」に設定して「お支払い方法を選択する」をクリックしましょう!

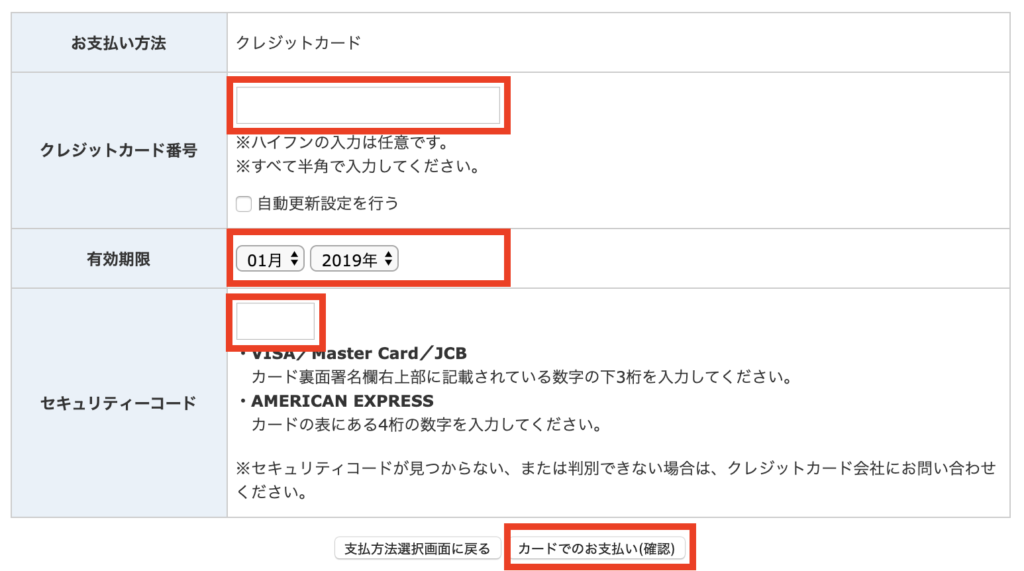
ご自身のクレジットカード情報を入力して、「カードでのお支払い(確認)」を押して次ページで確定すれば完了です!
次はドメイン(住所)の申込みに進みましょう!
Step2 住所(=ドメイン)の設定(20分)

ドメインとはサイトのURLのことです。このサイトだと「growth0824.site」です。
ドメインは「お名前.com 」から申込みましょう!

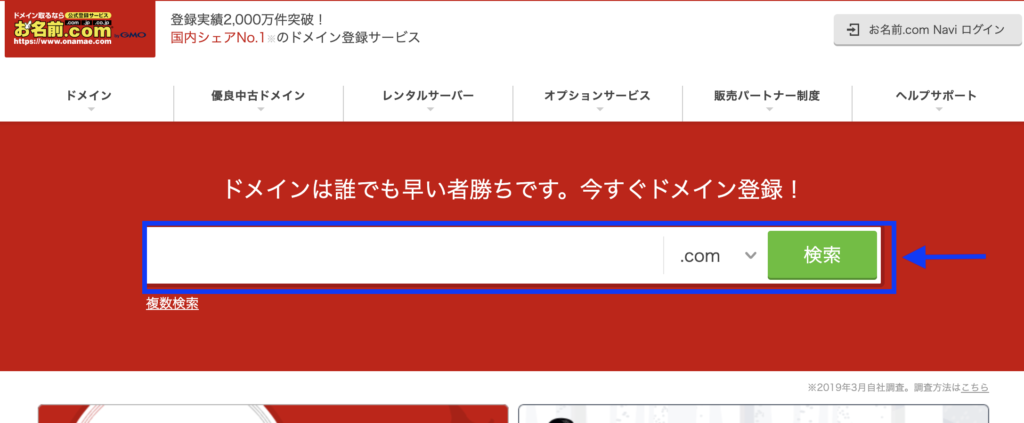
作りたいドメイン(サイトのURL)を入力して「検索」をクリック
すでに他の人が使っている場合は、申し込むことができません。
上記だと、「.inc」「.co.jp」「.net」などが利用できます。
一般的には「.com」「.net」「.jp」あたりがメジャーです。
「.site」なども費用面を抑えたい人にはお勧めです。
上記あたりが申込み可能であれば、どれかで申込みましょう!

申込むドメインにチェックを入れ、「料金確認へ進む」をクリック!

契約年数は「1年登録」に設定
Whois情報公開代行メール転送オプションはチェック不要
ドメインプロテクションはチェック不要
「メールアドレス」「パスワード」を登録
上記が完了したら、「次へ」をクリック!

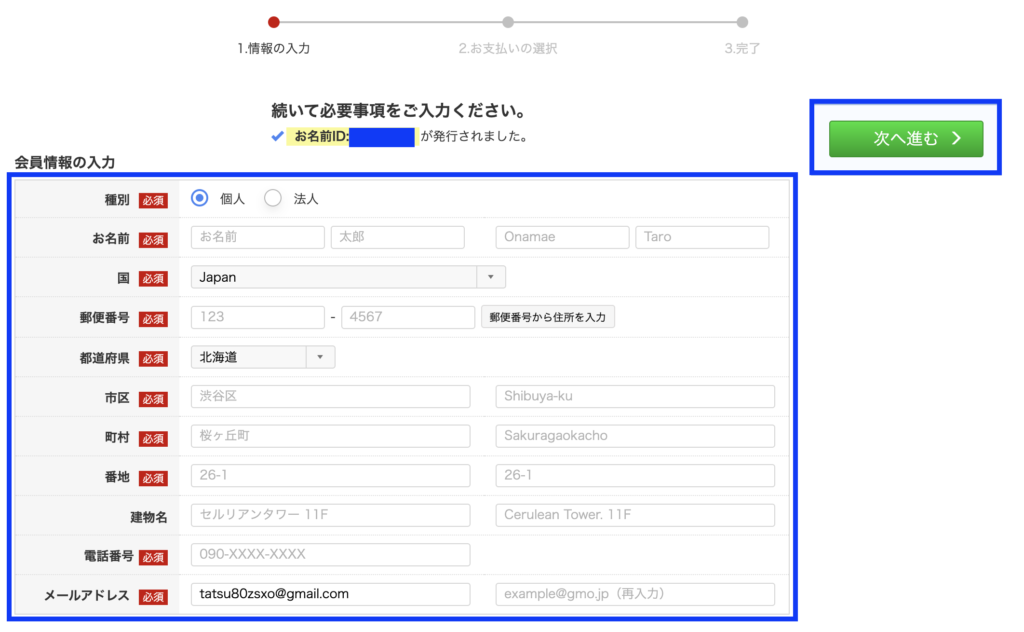
基本情報を入力しましょう!完了したら右側の「次へ進む」をクリック!

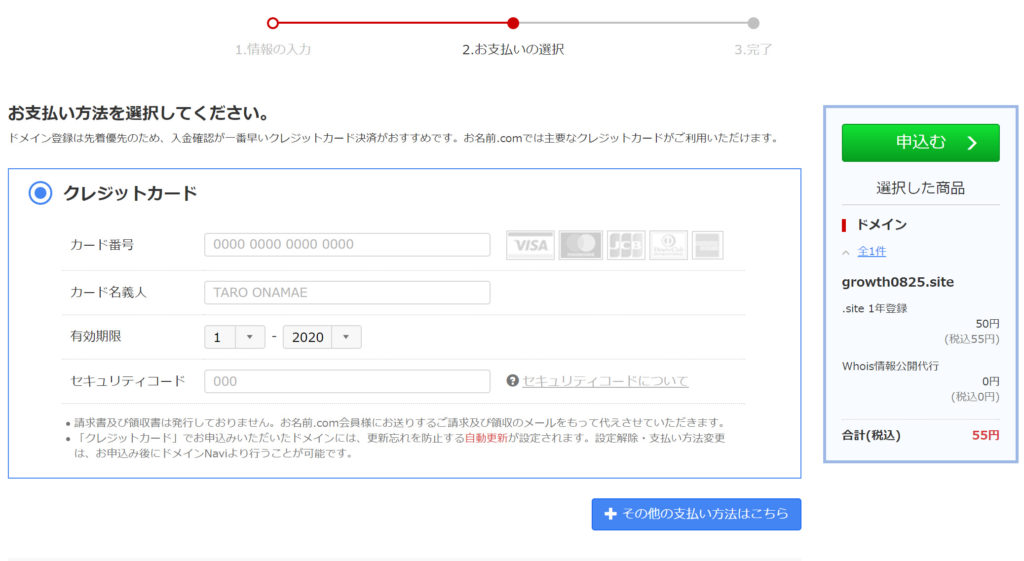
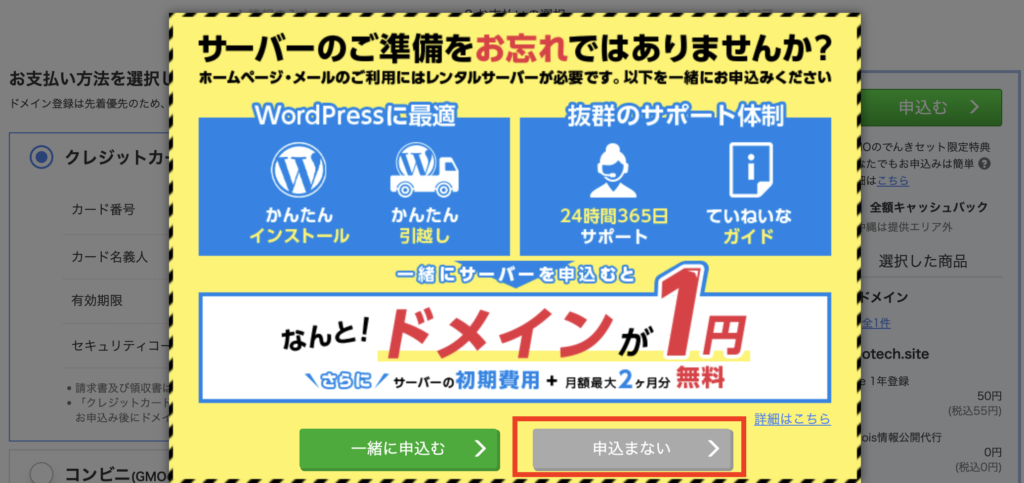
クレジットカードの情報を入力し、右側の「申込む」をクリック!

すでにサーバーは準備できているので「申し込まない」をクリックしましょう。

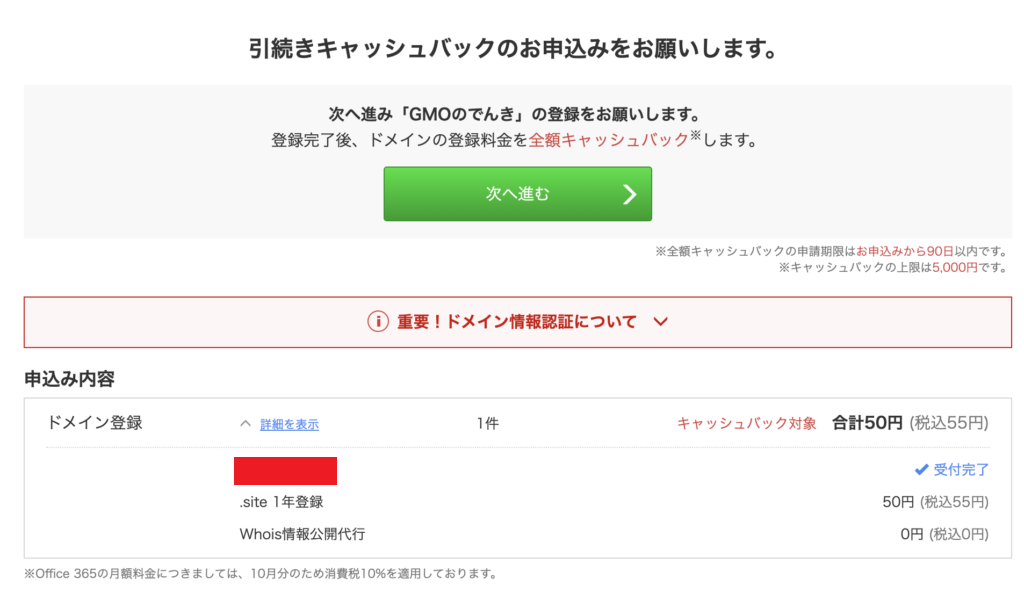
これで申し込み完了です。
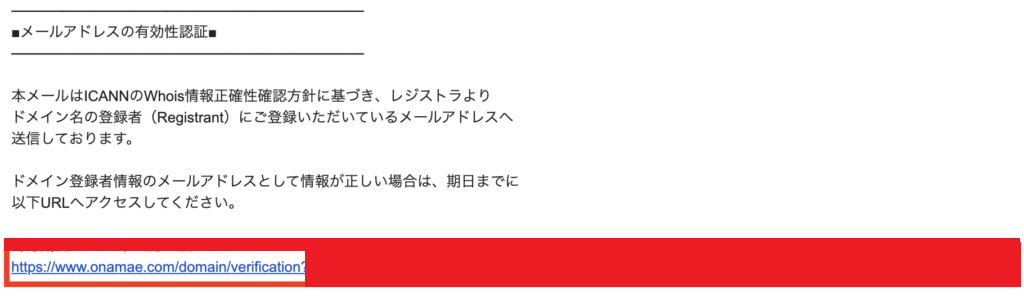
「【重要】[お名前.com] ドメイン 情報認証のお願い」という件名でアドレスの確認メールが届いているので、承認しましょう!

メールに記載されているURLをクリックし、

この画面が表示されたら完了です!
次にサーバーとドメインを紐付ける作業に取り掛かります。
サーバーとドメインそれぞれにお互いの情報を登録するイメージです!
Step3 土地と住所の紐づけ(サーバーとドメインの連携)

お名前.comでネームサーバーの設定をする
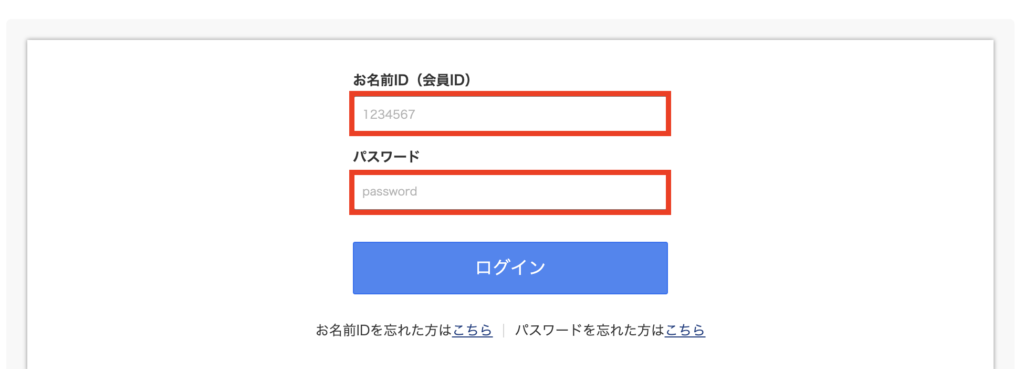
「お名前.com」にアクセスします。

上記の画面に飛ぶので、「[お名前.com]ドメイン登録 完了通知」の件名で届いているメール内のお名前ID(会員ID)と登録時のパスワード入力してログインします。

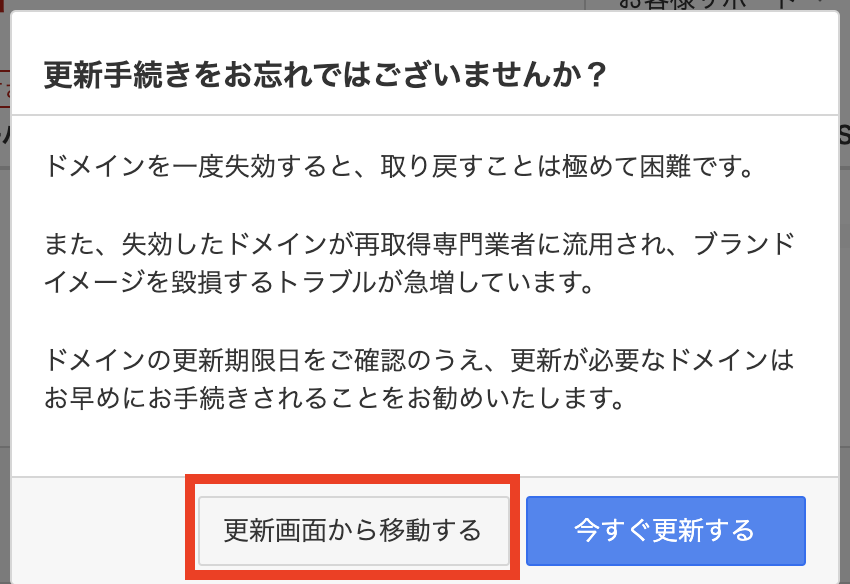
ログインしたら上のメニューバーにある「TOP」を選択し、

出てきたポップアップは「更新画面から移動する」を選択しましょう。

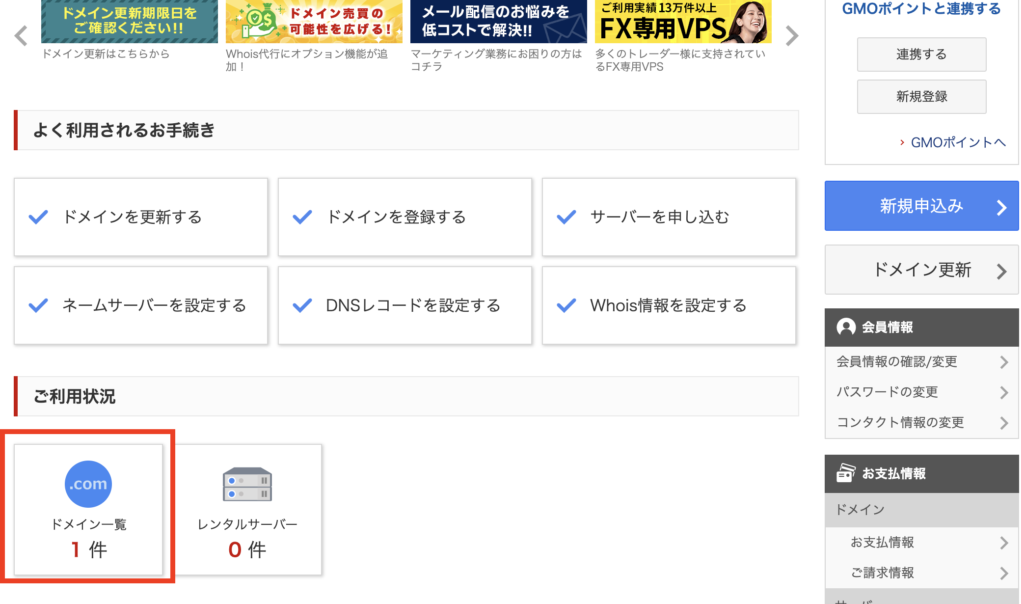
遷移したページを少しスクロールすると「ご利用状況」という部分があるので、その中の「ドメイン一覧」をクリックしましょう。

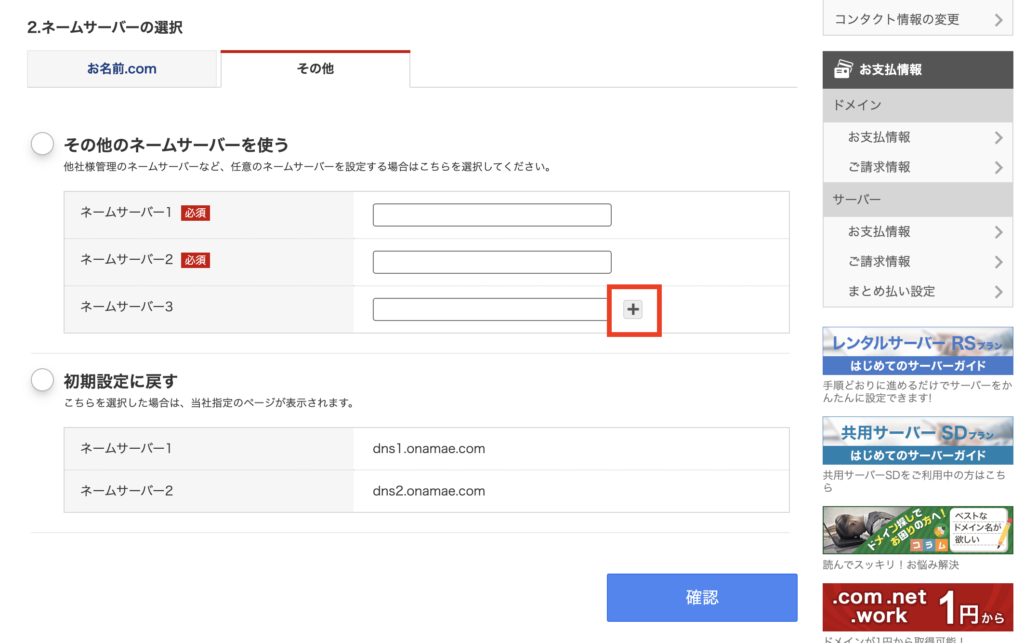
次に登録したドメインのネームサーバーの「初期設定」をクリックし、

上記の画像の「その他」部分をクリック!

こんな画面が表示されたら、「+ボタン」をクリックしてネームサーバー5まで表示しておきましょう。
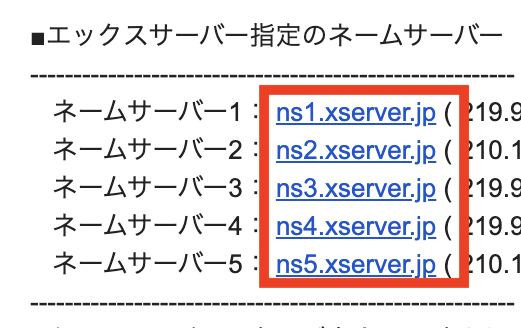
次に、「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」という件名で届いているメールに5つのネームサーバーが記載されています。

このネームサーバーを入力し、「確認」ボタンを押しましょう。
内容に問題がなければ「OK」を押しましょう。
Step4 エックスサーバーにドメインを設定する

次はサーバー側からもドメインを設定します。
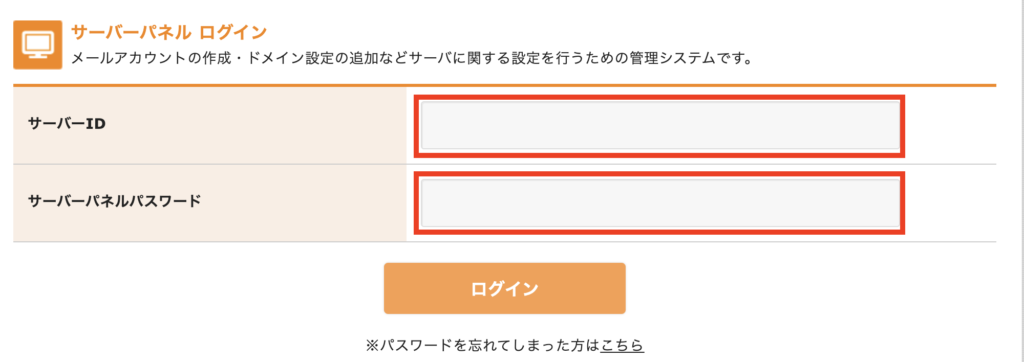
「エックスサーバーのサーバーパネル」にログインします。

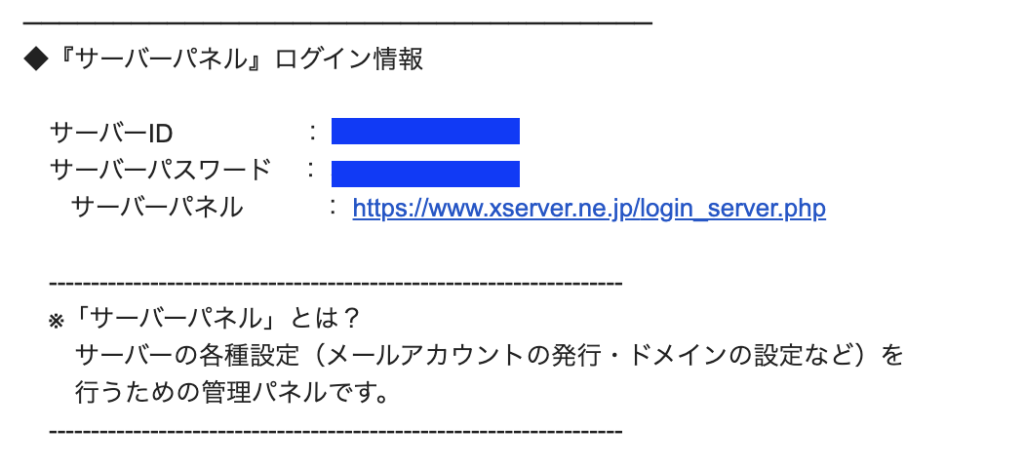
「サーバーID」と「サーバーパネルパスワード」は
「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」
に記載されています。

こちらを入力してログインしましょう。

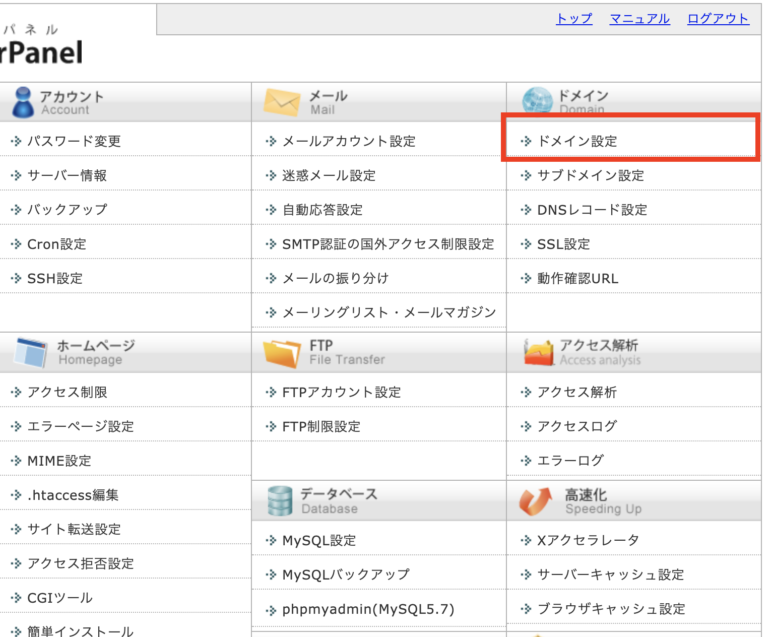
このような画面になるので「ドメイン設定」をクリックし、

・「ドメイン設定追加」タブをクリック
・お名前ドットコムで取得したドメインを入力
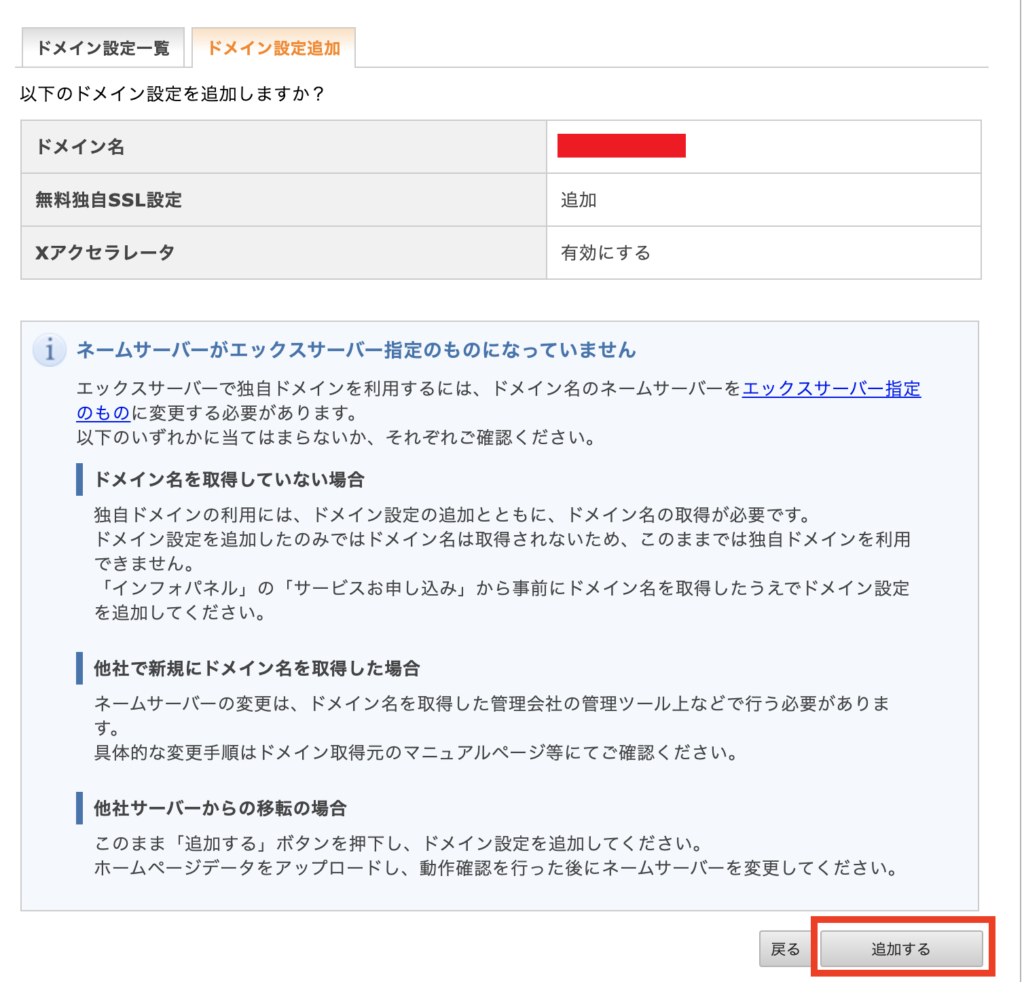
完了したら、「確認画面へ進む」をクリックし、

「追加する」をクリックしましょう。

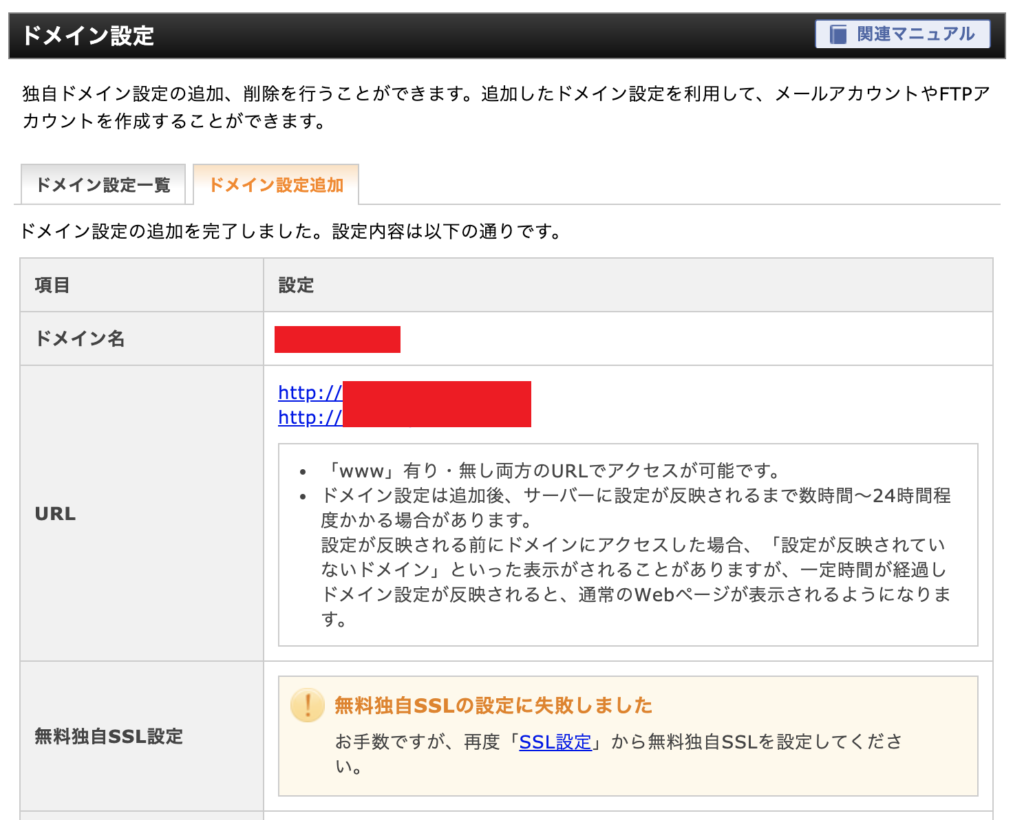
画面になれば完了です。
「無料独自SSLの設定に失敗しました」と出ていますが、
今から設定していくので安心ください。
Step5 独自SSL設定(https)

「独自SSL」って何?という感じかと思いますが、
一旦今は気にしなくて大丈夫です(理解が難しいので)。
簡単に言うと「信頼・安心のあるサイト」にするための設定です。

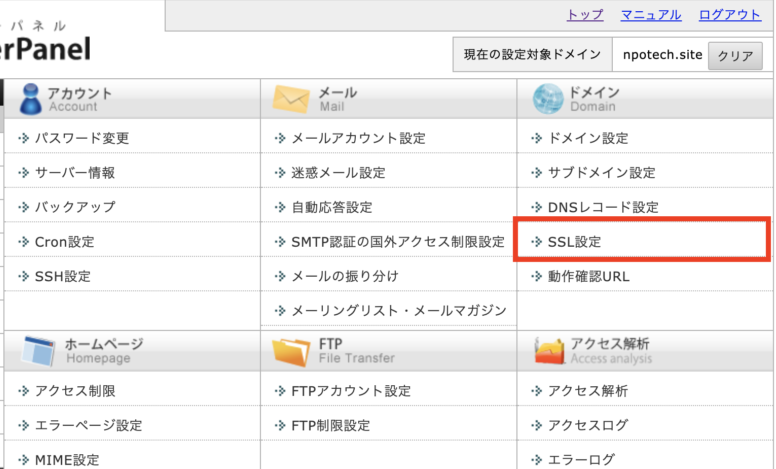
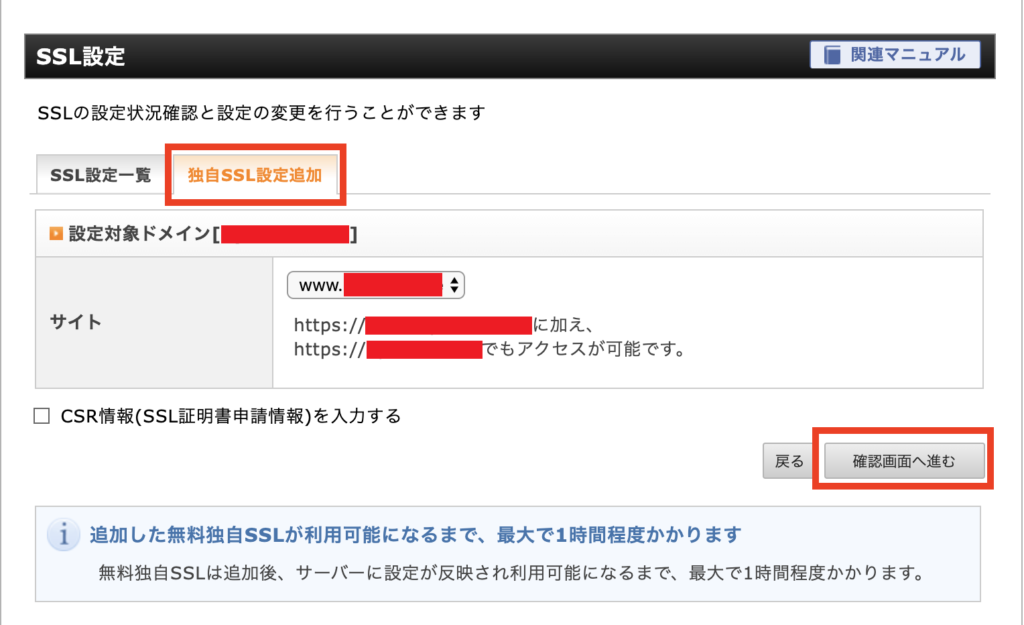
「SSL設定」をクリックし、

SSL化したいドメインを選択しましょう

「独自SSL設定追加」タブをクリックし、「確認画面へ進む」をクリック

追加するをクリックして以下の画面に遷移したら完了です!
たまに以下の様な画面に遷移する場合があります。
「DNS参照先サーバーが当サーバーではありませんでした。」
と出た場合、ドメイン側の切り替えに時間がかかっているので
少し待ってから再度実施すればできます。(数時間から24時間かかる場合があります。)
ちなみに私の場合は1時間ほど待ちました。

Step6 お店(=Wordpressブログ)を立ち上げる

あとは最後のWordpressブログ(=お店)を作るのみです!
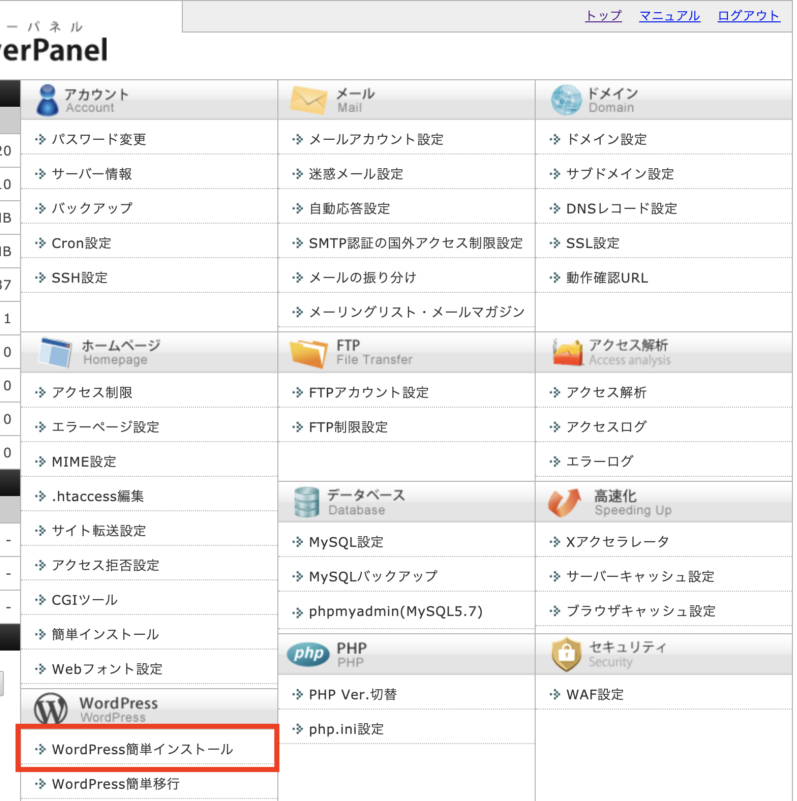
再度「エックスサーバーのサーバーパネル」にログインします。

「WordPress簡単インストール」をクリックします。

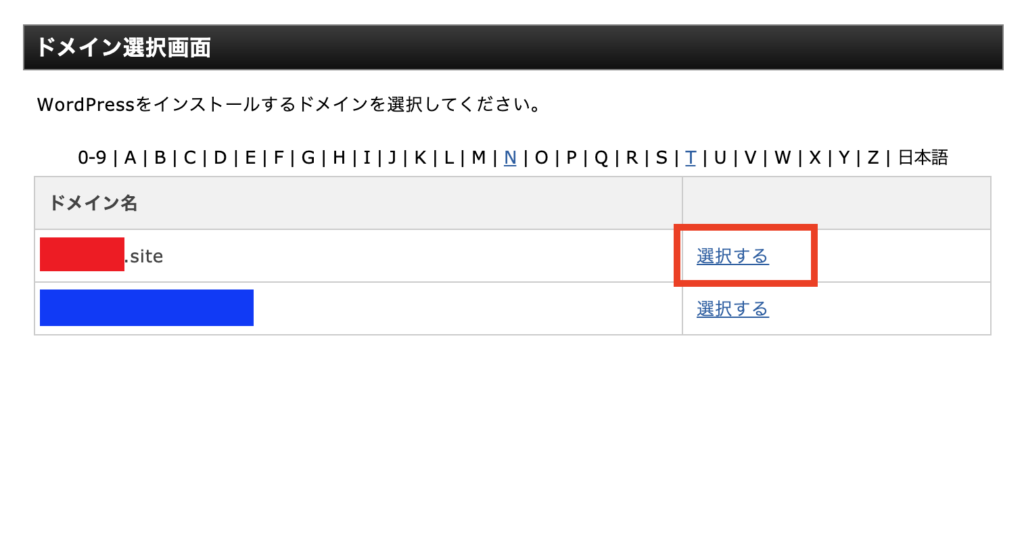
ドメイン名の「選択する」をクリックします。

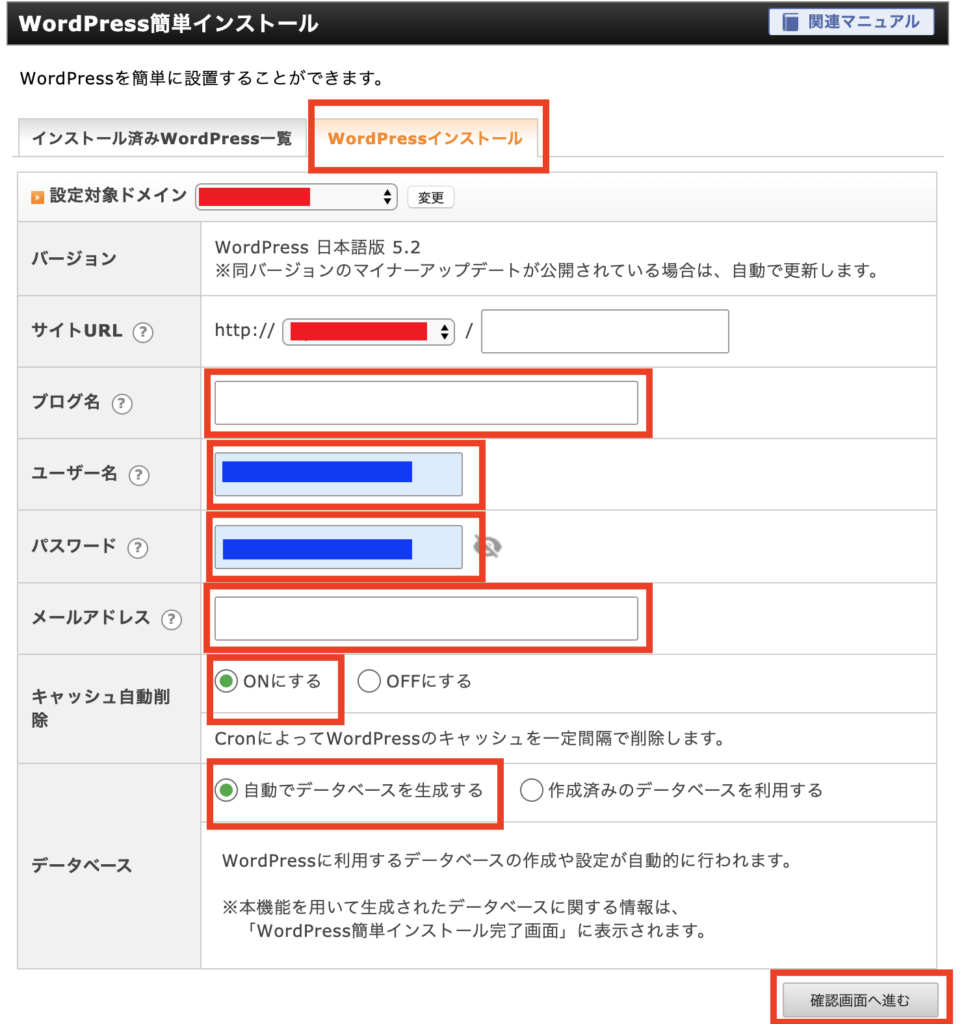
「WordPressインストール」タブをクリックして、
サイトURL :そのまま変更なし
ブログ名 :後で変更できるので適当に
ユーザー名 :ログイン時に使用するものなので覚えられるもの
パスワード :同じく覚えられるもの
メールアドレス :ご自身のメールアドレス
キャッシュ自動削除:「ONにする」を選択
データベース :「自動でデータベースを生成する」を選択
完了したら右下の「確認画面へ進む」をクリックしましょう!

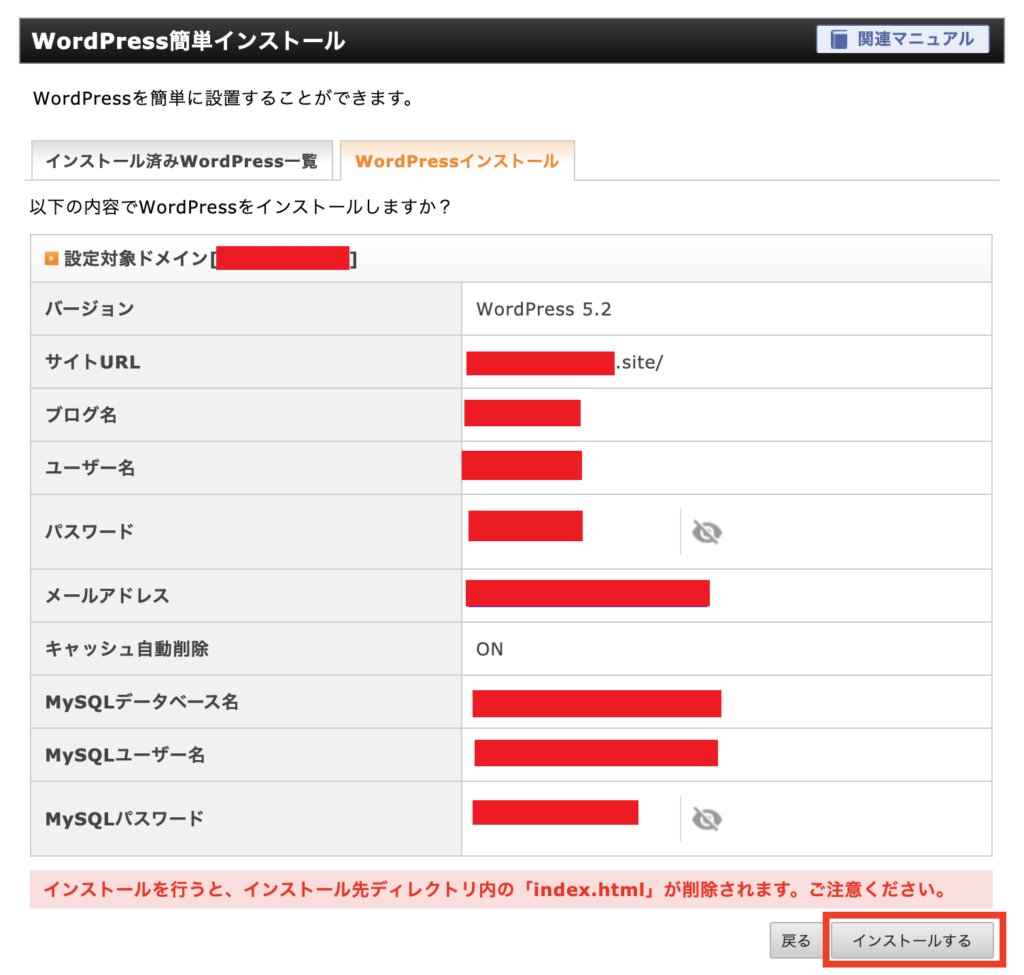
登録情報に間違いがないか確認し、「インストールする」をクリック

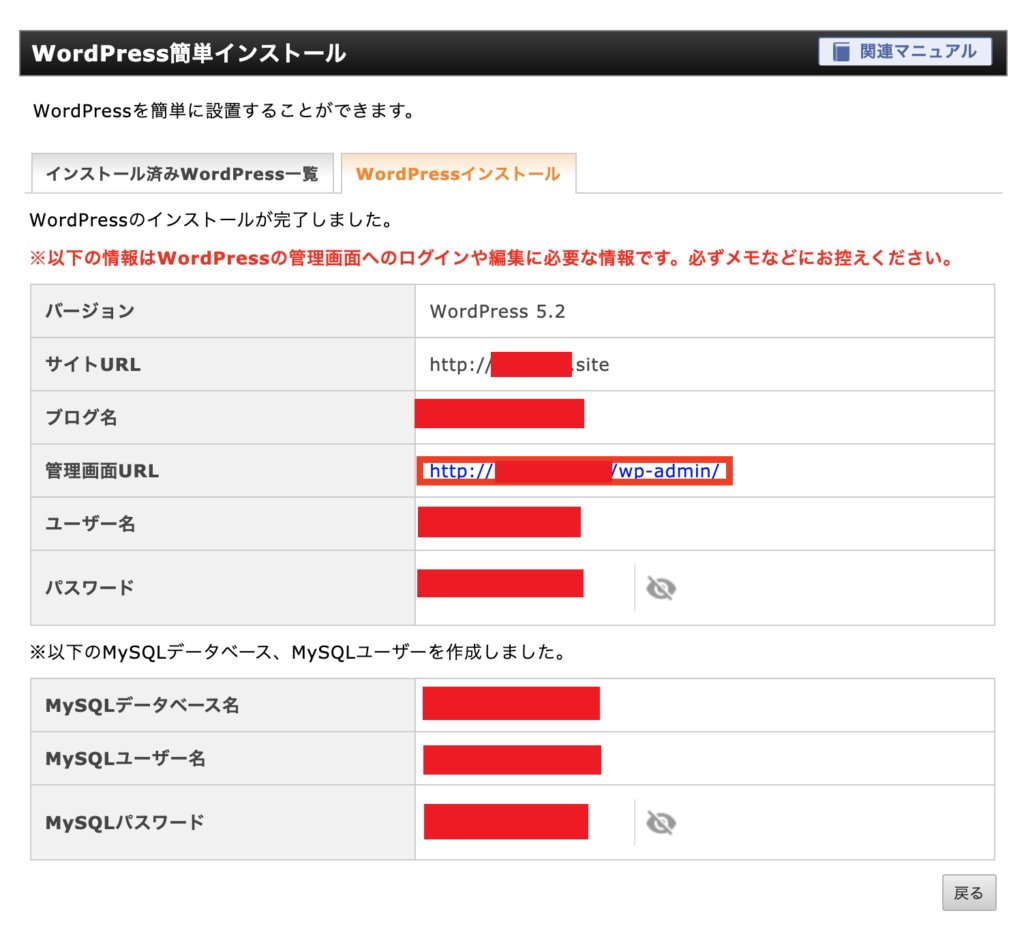
この画面が出てきます。
ログイン時などに必要な情報になるので、必ずメモを取るなどしておきましょう。
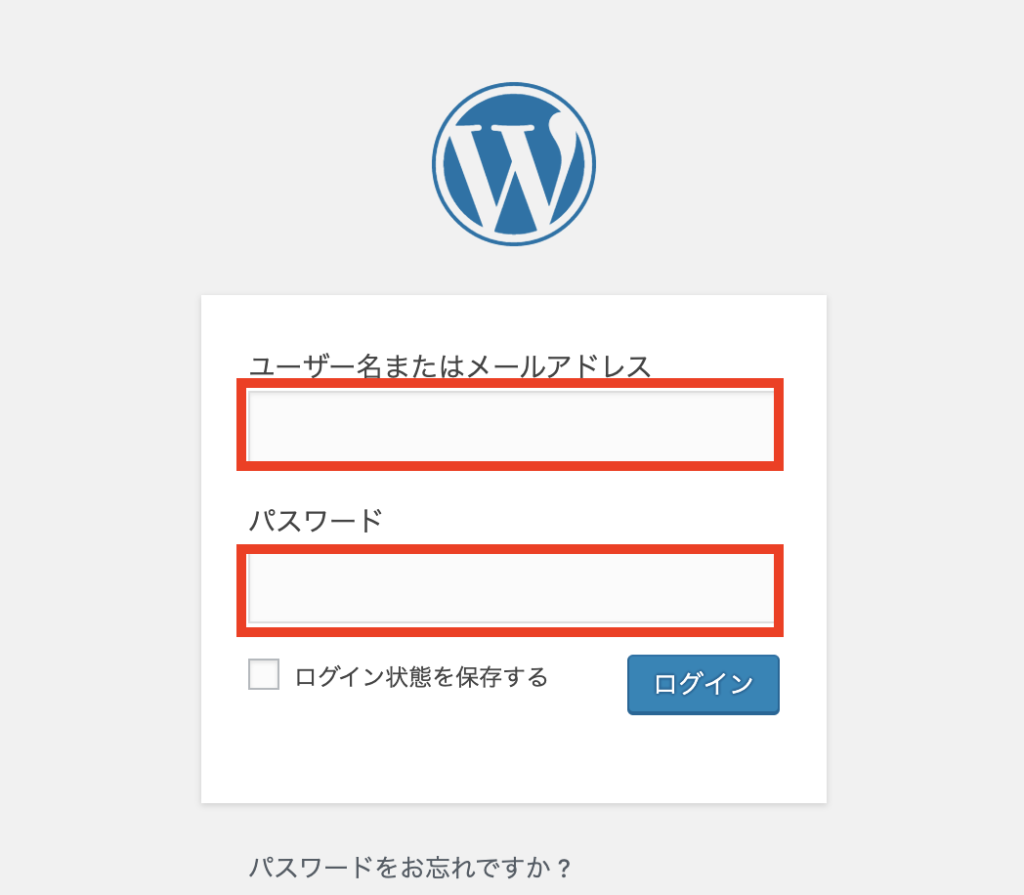
管理画面URLからWordPressにログインしていきましょう。

前回の画像にある、「ユーザー名」と「パスワード」を入力して、ログインします。
Step7 WordPressで必要な初期設定方法
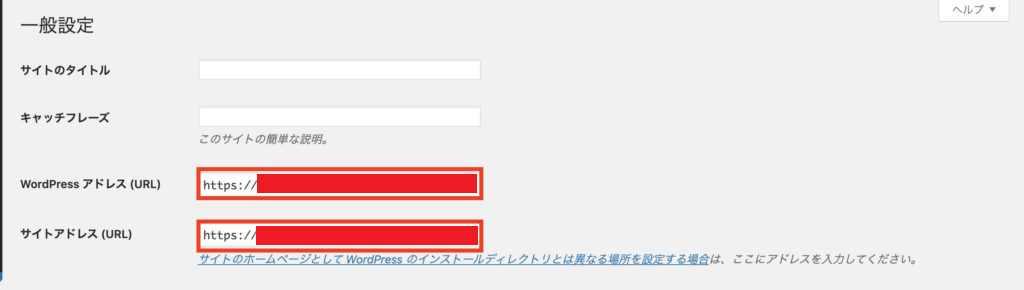
URLを「http」→「https」に変更する

WordPressの管理画面から「設定」を選択し「一般」を開き
「WordPressアドレス」
「サイトアドレス」
の「http」を「https」に変更します。
完了したら、ページ下部の「変更を保存」をクリック

するとサイトURLに変更が入ったため、再びログイン画面になるので再度ログインしましょう。
※ページが表示されなくなった方へSSL化してすぐにこの処理をした場合、表示されない場合があります。その場合は30分〜1時間程度あけてみてください。
●デザインテンプレート設定

次はWordpressブログのデザインテーマの紹介をしていきます。
「テーマ」とはWordpressブログの見た目(内装)を編集する機能の事です。
Googleで検索すると多くのWordpressテーマが出てきますが、今回は数多くあるテーマの中から私が特にお勧めするテーマを4つ紹介していきます。
アルバトロス (ALBATROS)
![]()
価格:¥7,980
誰が使っても美しいデザイン
マーケティングブロガー専用テーマ「アルバトロス(ALBATROS)」
アルバトロスは誰が使っても美しいをコンセプトに開発されたWordPress用テーマです。
シンプルなデザインでコンテンツをとにかく見やすく、
モバイルファーストで設計されているのでスマートフォンで
表示した際もデザインが崩れることなく美しいままです。
弊社のブログテーマもこちらを使っています。
価格も一番安いので初心者に使いやすいテーマです。
ハミングバード (Hummingbird)
価格:¥7,980
ハミングバードは「誰が使っても簡単に美しいブログサイトを!」を
コンセプトとして開発されたWordPress用テーマ。
シンプルなデザインながら、アニメーション効果でさり気なく
パワフルにコンテンツを目立たせます。
もちろんモバイルファーストで設計されているのでスマホでの見た目が抜群です。
このテーマの最大の特徴は「アニメーション」です。
サイトタイトルやSNSボタンなど、見てほしい部分を
嫌味のないアニメーションで目立たせています。
赤や黄色などの「いかにも」な色で目立たせるのはナンセンス。
目立つということは他と違うということです。
「他との違い」というのは目立つ色だけではないのです。
もちろんこういった動きのあるサイトは好き嫌いも分かれます。
ですが「目立つ」というのは変えられない事実です。
スワロー (SWALLOW)
価格:¥9,900
いさぎよく、シンプル。 洗練されたWPテーマ
ブロガー専用テーマ「SWALLOWスワロー」
SWALLOWはシンプルな見た目と洗練された機能美が光るWordPressテーマです。
プロブロガー八木仁平監修のもと、OPENCAGEが開発したWordPressテーマ。
「必要なものとは何か」を考え尽くして、
無駄な機能やデザインを削ぎ落とした洗練されたWordPressテーマです。
WordPressテーマは「脇役」です。
いわずもがな、主役は「記事コンテンツ」です。
スワローテーマでは記事コンテンツが引き立つような
さりげないデザインを心がけられています。
全体的なデザインの完成度はデモサイトを見ていただければ伝わるかと思います。
嫌味がないこと。それがスワローのテーマデザインの最大の特徴です。
ストーク19 (STORK19)
価格:¥11,000
究極のモバイルファースト オールインワンWPテーマ
ブロガー専用テーマ「STORK19ストーク19」
これまでに20,000人以上のユーザーに使われた
WordPressテーマ”STORK”の最新バージョン「STORK19」です。
ストークにしかない洗練されたデザインはそのままに、
機能追加や表示スピードの改善を行っています。
ブログを書くのが楽しくなる仕掛けや機能がたっぷりな
STORK19は読む人も書く人も快適なWordPressテーマです。
TORK19は、スマホでの見やすさ・機能・デザインにこだわったモバイルファースト設計!
導入してすぐにスマホに最適化されているので、これからのメディア設計に最適です。
価格は少し高めですが、スマホユーザーを対象にしたサイトをメインで作っていくなら
このデザインは一番性能が高いのは間違いありません。
数多くのテーマがありますが、私がおすすめするテーマは以上になります。
無料のWordpressテーマもありますが、正直デザインの良さやSEO対策、ウィジットの機能性などは上記で紹介したWordpressテーマが確実に優れています。
これから長く運用していくことを考えているなら、初めの1万円を節約して無料テーマを使わないほうがいいです。
無料テーマで運用してから、後々有料テーマに帰る場合
設定の変更や細かい編集で相当な時間的コストがかかります。
あなたの「お店」の内装を自分が一番気に入るものにしていきましょう!
●必ず入れておきたいプラグイン10選

次はブログを立ち上げてからまず初めに設定しておくべきプラグインの紹介をしていきます。
プラグインとはWordpressブログの「追加機能」だと思ってください。
プラグインを追加する方法はWordpressのトップ画面のメニューから「プラグイン」という欄を選択し「新規追加」をクリックするとプラグインの検索が行えるようになる。
プラグインの検索窓口から下記で紹介しているプラグインを追加していきましょう!
ここからは絶対に入れておくべきプラグインを10個紹介していきます。
①All In One SEO Pack

WordPress を使うなら、初心者にとって必須と言えるプラグインがいくつかあります。
その中でも、All in One SEO Pack は非常に重要度が高いです。
なぜなら、このプラグインは、WordPress の集客を成功させるために欠かすことのできない
・SEO のメタ要素の設定
・ソーシャルメディアの拡散効果を上げる OGP の設定
・クローラーの巡回を促す XML Sitemap の設定
という3つの設定を一挙に担っているからです。
詳しい設定方法は別の記事で解説していきますが、まずは入れておいてきましょう。
②Classic Editor

Classic EditorはWordpress5.0からリリースされた
「新エディタ」を「旧エディタ」に変えるプラグインです。
エディタとは「記事の編集画面」の事です。
従来のエディタ(クラシックエディタ)の方が使い勝手が良い人もいるでしょうし、
そもそも普段使っているプラグインが新エディタ未対応の場合はこれまで使っていた機能の一部が使えなくなります。
その場合は、プラグイン「Classic Editor」を利用することで旧エディターに戻すことができます。
③Table of Contents Plus

目次を自動生成してくれる WordPress プラグインです。
記事を書く際に「見出し」ごとに「目次」を自動生成してくれます。
見出しがあるかないかで、記事の読みやすさ圧倒的に変わるので必ず入れておきましょう。
④TinyMCE Advanced

TinyMCE Advancedとは、WordPressのビジュアルエディタの機能を拡張することができるプラグインです。
記事投稿の際に投稿画面の編集ボタンの種類を増すことができます。
HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになるので今後記事を書くときにとても重宝するプラグインです。
⑤BackWPup

WordPressの管理画面上からWordPressサイトを手軽にバックアップできるプラグインです。
すでに代替のバックアップ機能を持っているプラグインを利用している場合を除いて必ず導入しておきたい機能です。
「変なところをいじって間違って画面が真っ白になってしまった。。。」
「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」
などの万が一WordPressに何かあった時に戻せるようにするために、導入しておきましょう。
⑥WP Multibyte Patch

WordPressは、もともと英語圏で作られており、
日本語(マルチバイト)で不具合が起きやすい性質があります。
WP Multibyte patchは、日本語独自の不具合・バクを修正するパッチです。
日本語でサイトを作る場合は必須なので何も考えずに有効化しておきましょう。
⑦SiteGuard(サイトガード)

WordPressのセキュリティを強化してくれるプラグインです。
レンタルサーバー「ロリポップ!」もセキュリティ対策に推奨しているプラグインで、
代替となるセキュリティプラグインを意図して入れている場合を除き、ぜひ導入しておきましょう。
⑧EWWW Image Optimizer

EWWW Image Optimizerは、画像を圧縮・最適化して、
ページの表示速度の向上を支援してくれるプラグインです。
画像アップロード前にImageOptimなどで別で圧縮をかけている場合は不要ですが、
特に何もしていない場合は導入しておきましょう。
ホームページの表示速度改善はサイトの利便性向上やSEO対策につながります。
逆に、表示が重たいサイトは利便性が損なわれ、
SEOに悪影響を及ぼしたりサイトの離脱につながります。
EWWW Image Optimizer」というプラグインで画像の圧縮・最適化をすることができます。
⑨WordPress Popular Posts

WordPress Popular Postsは、よく閲覧されている人気記事の一覧を
サイトバーや任意の場所に表示することができるプラグインです。
メディアサイトやブログサイトによく利用されていて、
本機能を利用することで直帰率の削減やページの巡回率アップを狙うことができます。
基準となる時間範囲の設定や、サムネイルの設定、閲覧数の表示・非表示など色々な設定も可能です。
⑩Revision Control

Revision Controlは、WordPressの投稿・固定ページのリビジョンを
最新の〇〇件のみ保存するというといったように、リビジョン制限をするプラグインです。
リビジョンとは記事編集を行った際に「前に編集した状態に戻す」記事のバックアップ機能だと思ってください。
ワンクリックで簡単に前の編集状態に記事を戻すことが可能です。
リビジョン機能はとても便利な機能ですが、何回も保存更新していると、
リビジョンが50、100、200、300…と無制限に増えていきます。
リビジョンが増えすぎるとデータベースの肥大化、
パフォーマンスに悪影響を及ぼす恐れがありますので、
Revision Controlを導入してリビジョンの制限を設定しておきましょう。
●WordPress立ち上げはあくまでお店作り
さてここまで長いことお疲れ様でした。
ここにたどり着いているということは、あなたは一通りの作業を終え、WordPressでブログを立ち上げることができていると思います。
しかし、これで終わりではありません。
あなたはまだ「お客さんが集まる場所」の一つを用意したに過ぎないからです。
これからネットビジネスでお金を稼いでいきたいなら、このブログという場所をととのえ、売る商品を考え、お客さんを集める作業を行い、販売のルートを開拓する必要があります。
ちなみにこの
- 商品
- 集客
- 販売
の一連の流れを、私はビジネスの三つ基礎と呼んでいます。
ブログは用意できたので、次は実際のビジネスについて詳しく知りたいなら、下記の記事を参考にしてみてください。
ビジネスはお金稼ぎじゃない?!ネットビジネス歴9年の筆者が教えるビジネスの基礎と本質
繰り返しますが、あなたはまだビジネスを始める準備の一つを終えたに過ぎません。
もしここからの話をもっと詳しく知りたい!ということでしたら、この記事の終わりにある画像から「インターネットビジネスの攻略本」をゲットして読んでみてください。
その他にも、同時に登録する公式LINEアカウントで各種動画やセミナー映像などの特典も配信していきます。
今回の記事が参考になった!ということでしたら、ぜひ登録してみてくださいね!
それでは最後まで読んでいただき、ありがとうございました!

















































コメントを残す